Prototyping is an art of building the foundation for award-winning designs in a short period of time.
The best way to have a good idea is to have a lot of ideas
Linus Pauling
What is Prototype in design?
A prototype in design thinking is “A simulation or sample version of a final product, which is used for testing prior to launch.” The goal of a prototype is to test products (and product ideas) before spending lots of time and money into creating the final version of the sellable product.
Prototyping in design thinking is the process of creating simple wireframes to testing fully functional mockups
Prototypes are one of the most important steps in the design process, yet it is very confusing to create and execute. A prototype can be almost anything from a series of sketches representing different screens of the final version of the pixel-perfect product.
Human beings are highly visual. In fact, 30 percent of our cerebral cortex is devoted purely to vision So when you see a prototype, the most important thing about it is that you see it! When the client can view it, and understand all of the processes involved with the product, especially areas of contention for future testing, that prototype comes to life.
Prototypes play a major role in solving the usability issues before the launch of the product. They can use to make any improvements. Once the draft of the product is ready and given in the hands of the user we can know how they want to use the product and then re-iterate it until it’s done.

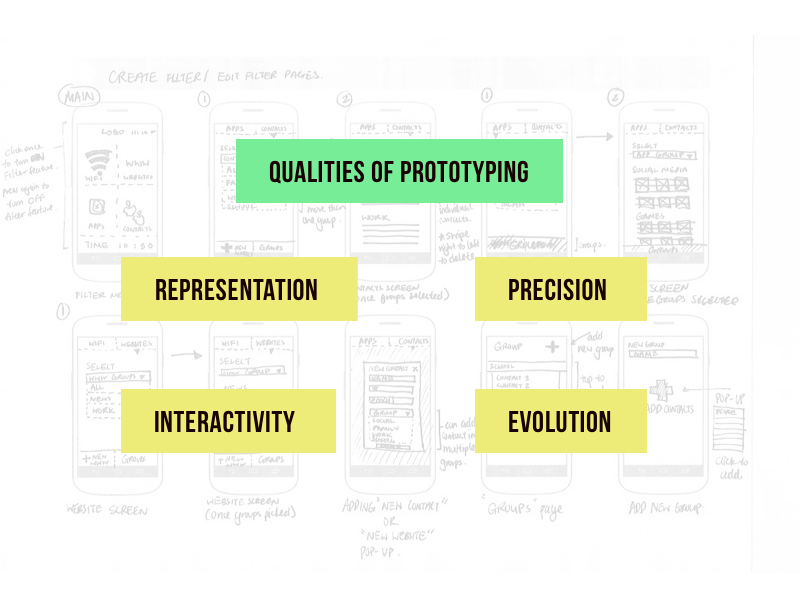
Four Qualities of Prototyping:
The qualities of prototyping can be put in this easy way for better understanding.
Representation –
This form of the prototype is mainly structured for presentation and keynote uses. That may be a Paper-pen, digital or code.
Precision –
The fidelity of the prototype is defined here. It explains the level of the details, realism, and final design. Such as Low-fi, High-fi and so on
Interactivity –
The functionality opens for the user. i.e., fully functional, partially functional or no interactions at all.
Evolution –
The lifecycle of the prototype. Some are build to re-iterate and re-iterate until it’s precisely done and some are just designed and thrown it away after the certain outcome is made.

You should possibly prototype everything in the ideations phase to design phase to reduce the production time and get as many feedback as possible on the design before you are creating a Digital mockup.
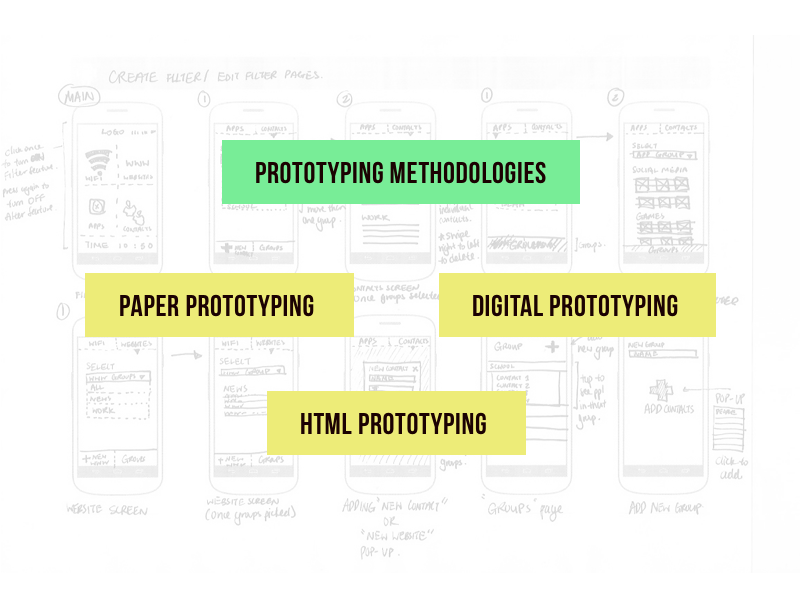
Prototyping Methodologies –
There are three types of prototyping methodologies practiced hugely and they are
- Paper Prototyping
- Digital Prototyping
- HTML Prototyping

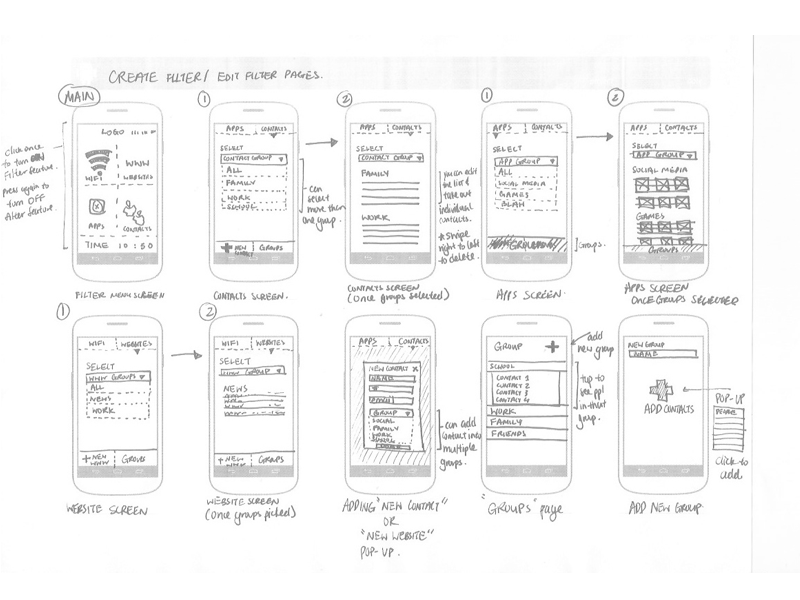
Paper Prototyping –
This practice existed a very long time and it is best suitable for the early stage of the design i.e. product idea phase and changing continuously with the feedback from the peer designers or product managers.
You can make a quick prototype in 5 mins and an inexpensive way of practicing. You just need a pen and a paper to start designing.
Paper prototyping is also helped in team bonding. Everyone can unleash their creativity in the team and generate better results in brainstorming and creating the screens. But while designing in the paper if will seem unrealistic and will never be in a proper shape. So giving feedback will be difficult.

Digital Prototyping –
Digital prototyping is the most common form of prototyping and they are realistic enough to give feedback and re-iterate the design as much as we want. Also, you can use the digital prototypes for presentations or keynote to give a better understanding of the flow to the users and the stakeholders. Also, Before building the digital prototypes you need to be good in any of the tools out there to make the most out of it. you can create better interactions in the digital prototypes.

HTML Prototyping –
Nowadays most of the designers are not using this form of prototyping because they need to be well-versed in coding HTML and also this is a very time-consuming prototype. It will be useless in the early stage or the mid-stage of creating designs which require frequent modifications.
Prototyping Processes
Below are the three most effective processes, each suited to different needs.
1. Lo-fi Digital => Hi-fi Digital => Code
This is the standard process most designers follow. A lo-fi digital prototype (which could be as simple as an interactive wireframe built in a digital tool) tests crucial elements like navigation and other testings early on. This means feedback can be incorporated before it gets too hard to make changes. Next, the hi-fi prototype provides detailed feedback on something more closely resembling the final product, so that everything’s already in place when it’s time to code.
2. Paper => Lo-fi Digital => Code
This is a highly efficient method that can save you time and resources, and it’s especially useful for experimental projects. Paper prototypes can go a long way in conceptualizing the project, especially when there aren’t many relevant data on hand. To stay on track, a lo-fi prototype is then used to test concepts in action. If you have the resources, you can always create a hi-fi prototype; otherwise, go straight to coding.
3. HTML Prototyping => Code
This prototype evolves alongside the design process and seamlessly becomes the final product. This process results in minimal waste, no throwaway prototypes, no extra steps, and no extra software costs. If you know to code well, this process is quite streamlined.
Keep in mind, it depends on the designer’s coding skill and its limited contributions to creative freedom.
Key Takeaways –
- Rapid prototyping with Quick feedbacks.
- Enable designers to test rapidly.
- Its all about the feedbacks and iterations and definitely not artifacts.
- Colleagues/Client/Users/Yourself are the major audience.
- Focus on the goal of evolving your design and which will bring you lots of different ways to solve a specific problem.
- To be good at prototyping you will explore the multiple ways in each stage of the process and you will question them while designing and evolve it with the goal.
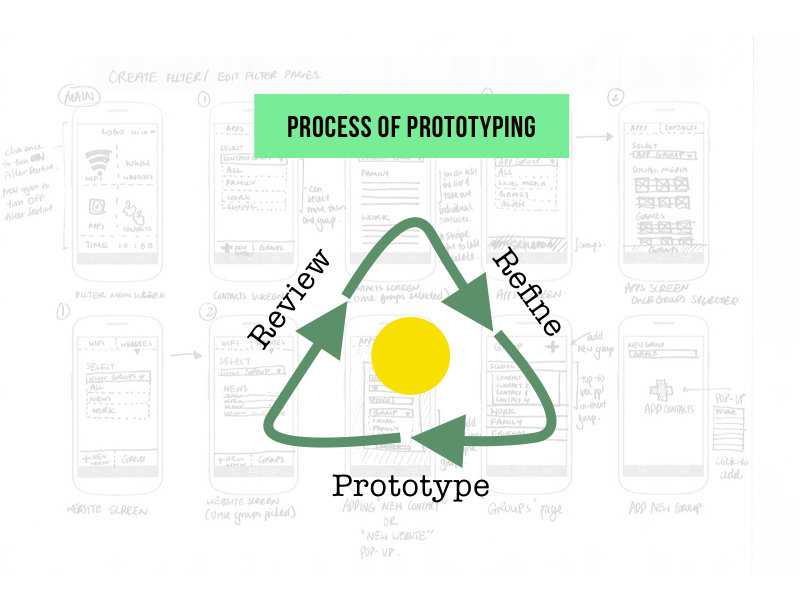
- The process of Prototyping — Prototype, Review, Refine.
- The qualities of the prototype — Representative, Precise, Interactive and evolution.
- Prototyping Methodologies — Paper Prototyping, Digital Prototyping, HTML Prototyping.
I am Vishnu, a Self-taught Developer/Designer working in a Product development Startup called Customerlabs. We are thriving to create a Digital Marketing Infrastructure and making Digital Marketers life easy on the go. If you are a digital marketer or working in a Startups then do please check us out here.